Jsi 1628943. návštěvník.
Tento den 43.
|
|
Svátek |
Dnes má svátek
Zdeněk.
Redakce Tarsicia
blahopřeje.
|
|
Doporučujeme |

|
|
Doporučujeme |

|
|
|
 HTML - Lekce 1. HTML - Lekce 1. 
Co dokáže počítač
 Jeden počítač toho umí hodně. O tom jste se jistě mnozí přesvědčili, buď na vlastní kůži, nebo prostřednictvím této rubriky. Co když se teprve několik počítačů spojí dohromady! Nejen doma nebo s kamarády na „paření her“, ale přímo s celým světem! Jeden počítač toho umí hodně. O tom jste se jistě mnozí přesvědčili, buď na vlastní kůži, nebo prostřednictvím této rubriky. Co když se teprve několik počítačů spojí dohromady! Nejen doma nebo s kamarády na „paření her“, ale přímo s celým světem!
 Možná víte, že taková síť existuje. Říká se ji internet. A snem mnoha kluků je mít vlastní internetové stránky. Přijít do školy a pochlubit se zbrusu novou webovou adresou. Jenže jak takové stránky vytvoříme? Možná víte, že taková síť existuje. Říká se ji internet. A snem mnoha kluků je mít vlastní internetové stránky. Přijít do školy a pochlubit se zbrusu novou webovou adresou. Jenže jak takové stránky vytvoříme?
Co potřebujeme vědět, než začneme
 O čem chceme na svých stránkách psát. Na internetu existují tisíce stránek. Nejjednodušší je samozřejmě psát o něčem, co nás zajímá – třeba o oblíbeném seriálu, zvířatech… A co zkusit vytvořit web farnosti nebo místního sdružení, třeba ministrantů? O čem chceme na svých stránkách psát. Na internetu existují tisíce stránek. Nejjednodušší je samozřejmě psát o něčem, co nás zajímá – třeba o oblíbeném seriálu, zvířatech… A co zkusit vytvořit web farnosti nebo místního sdružení, třeba ministrantů?
 Jak se budeme starat o aktualizaci. Bude vůbec nějaká? Není nic horšího, než stránky, které zvou na akce, které už dávno proběhly – potom je třeba stáhnout pozvánku a nahradit ji článkem z akce, fotkami apod. Jak se budeme starat o aktualizaci. Bude vůbec nějaká? Není nic horšího, než stránky, které zvou na akce, které už dávno proběhly – potom je třeba stáhnout pozvánku a nahradit ji článkem z akce, fotkami apod.
 Je vhodné najít nějaké spolupracovníky, kteří nám budou se stránkami pomáhat (psát články, kontrolovat chyby nebo je třeba umísťovat na internet, pokud ho doma nemáme). Je vhodné najít nějaké spolupracovníky, kteří nám budou se stránkami pomáhat (psát články, kontrolovat chyby nebo je třeba umísťovat na internet, pokud ho doma nemáme).
 Kdo bude stránky navštěvovat. Děláme webovky pro fanoušky nějakého seriálu nebo pro širokou veřejnost? Kdo bude stránky navštěvovat. Děláme webovky pro fanoušky nějakého seriálu nebo pro širokou veřejnost?
 Jak budou stránky vypadat. Nejlepší je vzít si tužku, papír a stránky si načrtnout. Nebo se vydáme na prohlídku jiných - třeba křesťanských stránek – a necháme se inspirovat. Nesmíme se bát toho, že zpočátku se nám nebude dařit svoje nápady realizovat. Jak budou stránky vypadat. Nejlepší je vzít si tužku, papír a stránky si načrtnout. Nebo se vydáme na prohlídku jiných - třeba křesťanských stránek – a necháme se inspirovat. Nesmíme se bát toho, že zpočátku se nám nebude dařit svoje nápady realizovat.
 Kde stránky umístíme. Tento problém můžeme řešit později (až stránky budeme mít vytvořené). Dnes existuje řada serverů (i křesťanských), které poskytují webový prostor zdarma (o těch si budeme povídat ve 4. lekci) Kde stránky umístíme. Tento problém můžeme řešit později (až stránky budeme mít vytvořené). Dnes existuje řada serverů (i křesťanských), které poskytují webový prostor zdarma (o těch si budeme povídat ve 4. lekci)
Co potřebujeme k tvorbě internetových stránek
 Asi se budete divit, ale nic. Tedy vůbec nic zvláštního. Samozřejmě počítač, nějaký internetový prohlížeč (třeba Internet Explorer), abychom si mohli stránky prohlédnout a libovolný textový editor (třeba Poznámkový blok, Notepad). Vše je standardní součástí vašeho operačního systému. Pro vlastní tvorbu stránek připojení k internetu nepotřebujeme. Asi se budete divit, ale nic. Tedy vůbec nic zvláštního. Samozřejmě počítač, nějaký internetový prohlížeč (třeba Internet Explorer), abychom si mohli stránky prohlédnout a libovolný textový editor (třeba Poznámkový blok, Notepad). Vše je standardní součástí vašeho operačního systému. Pro vlastní tvorbu stránek připojení k internetu nepotřebujeme.
Co potřebujeme k připojení na internet
 Abychom se se svými stránkami mohli pochlubit na celosvětové síti, musíme je tam nejprve umístit. Způsobů se nabízí celá řada. Pro začátečníky by mohlo postačit připojení přes běžnou telefonní linku (pokud vlastníte), tzv. dial- up [čti: dajl'ap]. K tomu budeme potřebovat: Abychom se se svými stránkami mohli pochlubit na celosvětové síti, musíme je tam nejprve umístit. Způsobů se nabízí celá řada. Pro začátečníky by mohlo postačit připojení přes běžnou telefonní linku (pokud vlastníte), tzv. dial- up [čti: dajl'ap]. K tomu budeme potřebovat:
 samozřejmě počítač – čím výkonnější, tím lepší samozřejmě počítač – čím výkonnější, tím lepší
(i když lze provozovat internet na 486)
 modem – dnes je již standardem modem o rychlosti 56.0 kbps s protokolem V90 modem – dnes je již standardem modem o rychlosti 56.0 kbps s protokolem V90
 kabel, kterým spojíme telefonní linku s počítačem (1 metr stojí okolo 4-5 korun) kabel, kterým spojíme telefonní linku s počítačem (1 metr stojí okolo 4-5 korun)
 Bližší informace vám poskytnou v lepších prodejnách výpočetní techniky, kde vám také poradí, pokud chcete rychlejší telefonní připojení nebo nemáte telefonní linku. V tom případě je však třeba počítat s vyššími měsíčními poplatky (od 1000,- Kč) Bližší informace vám poskytnou v lepších prodejnách výpočetní techniky, kde vám také poradí, pokud chcete rychlejší telefonní připojení nebo nemáte telefonní linku. V tom případě je však třeba počítat s vyššími měsíčními poplatky (od 1000,- Kč)
Začínáme
 Pokud jste si rozmysleli odpovědi na výše uvedené otázky, nebo si to prostě jen chcete vyzkoušet, nejdříve trochu teorie. Webové stránky jsou většinou (ty jednoduché, které budeme tvořit) psány jazykem HTML. Tento velice jednoduchý programovací jazyk si prohlížeč stáhne, a podle něho jedná. Pokud jste si rozmysleli odpovědi na výše uvedené otázky, nebo si to prostě jen chcete vyzkoušet, nejdříve trochu teorie. Webové stránky jsou většinou (ty jednoduché, které budeme tvořit) psány jazykem HTML. Tento velice jednoduchý programovací jazyk si prohlížeč stáhne, a podle něho jedná.
 Tagy jsou párové a nepárové. Všechny jsou uvozeny znaky < a > (napíšeme je stisknutím kombinace kláves pravý Alt + čárka a pravý Alt + tečka). Párové tagy (kterých je většina) začínají např. <tag> a ukončeny jsou </tag>. Nejlepší bude ukázat si to na příkladu. Tagy jsou párové a nepárové. Všechny jsou uvozeny znaky < a > (napíšeme je stisknutím kombinace kláves pravý Alt + čárka a pravý Alt + tečka). Párové tagy (kterých je většina) začínají např. <tag> a ukončeny jsou </tag>. Nejlepší bude ukázat si to na příkladu.
 Otevřete si poznámkový blok a pište. Otevřete si poznámkový blok a pište.
<html>
<head>
<title>Moje první stránka</title>
</head>
<body>
Můj první text.
</body>
</html>
 Soubor uložte s příponou .htm nebo .html Soubor uložte s příponou .htm nebo .html
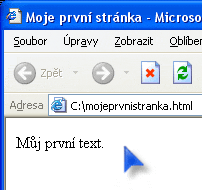
(menu Soubor -> Uložit jako -> Typ souboru: Všechny soubory), třeba s názvem první.html. Automaticky se změní ikona, a pokud na něj kliknete, měl by se otevřít v prohlížeči (jakékoli pokusy o připojení nebo konfiguraci připojení zrušte) a vypadat takto:
 Sami si můžete dobře všimnout, že v horním modrém pruhu se zobrazil titulek stránky, který jsme napsali do sekce <title>. Zkusme ho změnit, třeba na Moje druhá stránka. Sami si můžete dobře všimnout, že v horním modrém pruhu se zobrazil titulek stránky, který jsme napsali do sekce <title>. Zkusme ho změnit, třeba na Moje druhá stránka.
 Text, který jsme napsali do sekce >body> se zobrazil v bílém okně prohlížeče. Text, který jsme napsali do sekce >body> se zobrazil v bílém okně prohlížeče.
 Každý html soubor je uvozen párovým tagem >html> na začátku a </html> na konci. Ten je ještě rozdělen na hlavičku >head>, </head> a vlastní tělo <body>, </body>. Do hlavičky se zapisují důležité údaje, jako titulek <title>, </title> nebo informace pro prohlížeč. Vše, co napíšete do sekce <body>, se zobrazí na internetové stránce. Každý html soubor je uvozen párovým tagem >html> na začátku a </html> na konci. Ten je ještě rozdělen na hlavičku >head>, </head> a vlastní tělo <body>, </body>. Do hlavičky se zapisují důležité údaje, jako titulek <title>, </title> nebo informace pro prohlížeč. Vše, co napíšete do sekce <body>, se zobrazí na internetové stránce.
 Ale co když bychom chtěli vložit textu víc a rozložit ho na více řádků? Na to slouží nepárový tag <br>. Jednoduše ho napíšeme všude tam, kde chceme, aby končil řádek. Ale co když bychom chtěli vložit textu víc a rozložit ho na více řádků? Na to slouží nepárový tag <br>. Jednoduše ho napíšeme všude tam, kde chceme, aby končil řádek.
 Do příštího čísla si všechno můžete vyzkoušet. V případě jakéhokoli dotazu se obraťte na email: html@tarsicius.cz. Znovu se setkáme za dva měsíce na stránkách Tarsicia. Dozvíte se něco o formátování písma (barva a velikost textu, tučné písmo, kurzíva atd.) Do příštího čísla si všechno můžete vyzkoušet. V případě jakéhokoli dotazu se obraťte na email: html@tarsicius.cz. Znovu se setkáme za dva měsíce na stránkách Tarsicia. Dozvíte se něco o formátování písma (barva a velikost textu, tučné písmo, kurzíva atd.)
|
|
Z dopisů čtenářů |
Dobrý den,
děkujeme za časopis, kluci se na něj vždycky těší!
Počet vyhovuje, máme asi 15 ministrantů a dostávají ho jeden do rodiny. Peníze pošlu příkazem v plné výši.
Pán Bůh požehnej!
P. Ondřej
|
|
|




 HTML - Lekce 1.
HTML - Lekce 1. 
 Možná víte, že taková síť existuje. Říká se ji internet. A snem mnoha kluků je mít vlastní internetové stránky. Přijít do školy a pochlubit se zbrusu novou webovou adresou. Jenže jak takové stránky vytvoříme?
Možná víte, že taková síť existuje. Říká se ji internet. A snem mnoha kluků je mít vlastní internetové stránky. Přijít do školy a pochlubit se zbrusu novou webovou adresou. Jenže jak takové stránky vytvoříme?