Jsi 1626655. návštěvník.
Tento den 122.
|
|
Svátek |
Dnes má svátek
Bohdana.
Redakce Tarsicia
blahopřeje.
|
|
Doporučujeme |

|
|
Doporučujeme |

|
|
|
 HTML - Lekce 2. HTML - Lekce 2. 
Co dokáže počítač
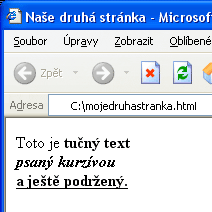
 Nyní tedy máme vytvořenou základní stránku a chceme do ní napsat text (do sekce <BODY>). Můžeme také odrazit nějaké řádky. Z minulé lekce víme, že se to provádí vložením tagu <br>. Nyní tedy máme vytvořenou základní stránku a chceme do ní napsat text (do sekce <BODY>). Můžeme také odrazit nějaké řádky. Z minulé lekce víme, že se to provádí vložením tagu <br>.
 Text, který chceme zobrazit tučně, označíme párovým tagem <b> na začátku a </b> na konci. Pro kurzívu použijeme tag <i>, pro podtržení tag <u> (oba mají samozřejmě ukončení </i> a </u>). Text, který chceme zobrazit tučně, označíme párovým tagem <b> na začátku a </b> na konci. Pro kurzívu použijeme tag <i>, pro podtržení tag <u> (oba mají samozřejmě ukončení </i> a </u>).
 A co změna fontu (písma)? Jednoduše, zapsáním tagu <font face=“Arial“>. V tomto tagu lze také měnit velikost písma zapsáním <font size=“10“>. Oba příkazy můžeme také sloučit do jednoho <font face=“Arial“ size=“10“>. Vše samozřejmě musí končit zápisem </font>. A co změna fontu (písma)? Jednoduše, zapsáním tagu <font face=“Arial“>. V tomto tagu lze také měnit velikost písma zapsáním <font size=“10“>. Oba příkazy můžeme také sloučit do jednoho <font face=“Arial“ size=“10“>. Vše samozřejmě musí končit zápisem </font>.
 Zkuste si napsat jednoduchý příklad, který naleznete v sekci Příklady. Všimněte si zejména způsobu ukončení zadaných příkazů, kdy nejprve ukončíme ten zadaný naposledy (tedy podtržení) a potom ten zadaný prvně (tučné). Zkuste si napsat jednoduchý příklad, který naleznete v sekci Příklady. Všimněte si zejména způsobu ukončení zadaných příkazů, kdy nejprve ukončíme ten zadaný naposledy (tedy podtržení) a potom ten zadaný prvně (tučné).
Formátování přes programy
 Možná to někomu přijde trochu složité. V praxi se toto zapisování dělá prostřednictvím programů anebo přes CSS (kaskádové styly). Zkuste napsat třeba jednoduchý text se základním formátováním v programu Microsoft Word potom zvolte Soubor -> Uložit jako. Vyberte Typ souboru Webová stránka (*.html). Můžete také změnit název stránky, který se objeví v záhlaví. Možná to někomu přijde trochu složité. V praxi se toto zapisování dělá prostřednictvím programů anebo přes CSS (kaskádové styly). Zkuste napsat třeba jednoduchý text se základním formátováním v programu Microsoft Word potom zvolte Soubor -> Uložit jako. Vyberte Typ souboru Webová stránka (*.html). Můžete také změnit název stránky, který se objeví v záhlaví.
 Nyní se na takto vytvořenou stránku podívejme. V menu prohlížeče zvolte Zobrazit -> Zdrojový kód (nebo ve stránce klikněte pravým tlačítkem a vyberte Zobrazit zdrojový kód). Objeví se tajemná změť mnoha podivných tagů, kterým ani nemůžeme rozumět. A možná v nich někde najdeme námi vložené věty… Nyní se na takto vytvořenou stránku podívejme. V menu prohlížeče zvolte Zobrazit -> Zdrojový kód (nebo ve stránce klikněte pravým tlačítkem a vyberte Zobrazit zdrojový kód). Objeví se tajemná změť mnoha podivných tagů, kterým ani nemůžeme rozumět. A možná v nich někde najdeme námi vložené věty…
 Proto je dobré umět si ledacos vytvořit sami. Na internetu existuje řada užitečných bezplatných prográmků, které nám tuto rutinní práci usnadní (např. HTML Notes). Proto je dobré umět si ledacos vytvořit sami. Na internetu existuje řada užitečných bezplatných prográmků, které nám tuto rutinní práci usnadní (např. HTML Notes).
Učme se jinde
 Proč se to tedy učíme? Pokud pochopíme tyto jednoduché tagy, můžeme je lépe aplikovat i u složitějších příkazů. Mnohé se lze naučit také z jiných stránek. Proč se to tedy učíme? Pokud pochopíme tyto jednoduché tagy, můžeme je lépe aplikovat i u složitějších příkazů. Mnohé se lze naučit také z jiných stránek.
 Stáhněte si jiné stránky a zkoumejte jejich zdrojové kódy, případně můžete experimentovat. Stáhněte si jiné stránky a zkoumejte jejich zdrojové kódy, případně můžete experimentovat.
 Můžete se učit také z knih zaměřených na výuku HTML (širokou nabídku vydává třeba nakladatelství Computer Press nebo Grada). Můžete se učit také z knih zaměřených na výuku HTML (širokou nabídku vydává třeba nakladatelství Computer Press nebo Grada).
 V odkazech najdete další stránky zabývající se touto problematikou. V odkazech najdete další stránky zabývající se touto problematikou.
Web tvoří více stránek
 Weby jsou většinou tvořeny systémem vzájemně propojených stránek. Propojení funguje pomocí tzv. hypertextových odkazů. Jejich zápis vypadá takto: <a href=“stranka.html“> text odkazu</a>. Tento tag má celou řadu různých variací, v rámci domácího úkolu je můžete sami nastudovat z různých příruček. Vytvořit si tedy jednoduchý web s několika stránkami, které na sebe vzájemně odkazují (viz náš příklad). Weby jsou většinou tvořeny systémem vzájemně propojených stránek. Propojení funguje pomocí tzv. hypertextových odkazů. Jejich zápis vypadá takto: <a href=“stranka.html“> text odkazu</a>. Tento tag má celou řadu různých variací, v rámci domácího úkolu je můžete sami nastudovat z různých příruček. Vytvořit si tedy jednoduchý web s několika stránkami, které na sebe vzájemně odkazují (viz náš příklad).
|
|
Z dopisů čtenářů |
Milá redakce,
děkujeme za vaši fantastickou práci s časopisem Tarsicius. Naši kluci - bratranci Vojtěch Kylián z Břeclavi a Ondřej Bartoš z Moravského Žižkova jsou už dávno velcí a naše farnosti jsou odebíranými čísly zásobovány, rušíme proto do budoucna odběr časopisu a přejeme mnoho dalších skvělých dospívajících čtenářů.
Jako katechetka dělám se staršími čísly reklamu, kde můžu!
Na účet jsme za kluky poslali 2 x 1 500,- Kč.
Díky, Irena K.
|
|
|




 HTML - Lekce 2.
HTML - Lekce 2.